Storybook 8 で構築したデザインシステムを Git 配布し、他プロジェクトで運用するまで


目次
- 背景とゴール
- AI へのプロンプトと設計図(JSON)
- Storybook プロジェクトのセットアップ
- コンポーネント開発フロー
- Git 配布 & CI/CD 構成
- 他プロジェクトへの導入テスト
- 振り返り
1. 背景とゴール
背景
AIを使った自社開発をするにあたって、デザインやレイアウトを毎回実装するのは大変だということで、今回自社専用のデザインシステムを作成することになりました。一度作ってしまえば、統一されたデザインがAIを通してさらに効率よく開発を進めるのに役立つと思い、その仮実装を試験運転してみました。
ゴール
とりあえず、今回の記事のゴールは仮実装までです。
その仮実装を元に自社用のデザインシステムを作成していこうと思います!
2. AI へのプロンプトと設計図(JSON)
まず、デザインシステム自体の理解が浅かったので、調べることにしました。
デザインシステムは スタイルガイド・UIコンポーネント・設計原則・ドキュメント・運用プロセス を 1 つにまとめ、デザイナーとエンジニアが 一貫性のある体験 を高速に構築できるようにする“製品づくりの OS” のことらしいです。
何んとなく理解しつつ、デザインシステムを作るのには、ストーリーブックというものを使うのがいいらしく、今回はそれで実装してみました。
まず、枠組みを作りたかったので、ChatGPT に以下を依頼しました。
「Storybook 8 でデザインシステムを構築する JSON の設計図を作成して」返ってきた JSON(抜粋)は “phases.strategy.objectives” や “implementation.setup” といったキーで要件を網羅。
このまま cluade に貼り実装させました。
3. Storybook プロジェクトのセットアップ
ここは正直よくわかりません。cluadeが勝手にやってくれました。
cluade最高!
# packages/ui 内
pnpm dlx storybook@latest init --type react- ビルド: Vite 5
- アドオン: @storybook/addon-a11y, storybook-design-token, @storybook/addon-interactions
- 構成管理: Turborepo で apps/web と packages/ui を分離しキャッシュ活用
4. コンポーネント開発フロー

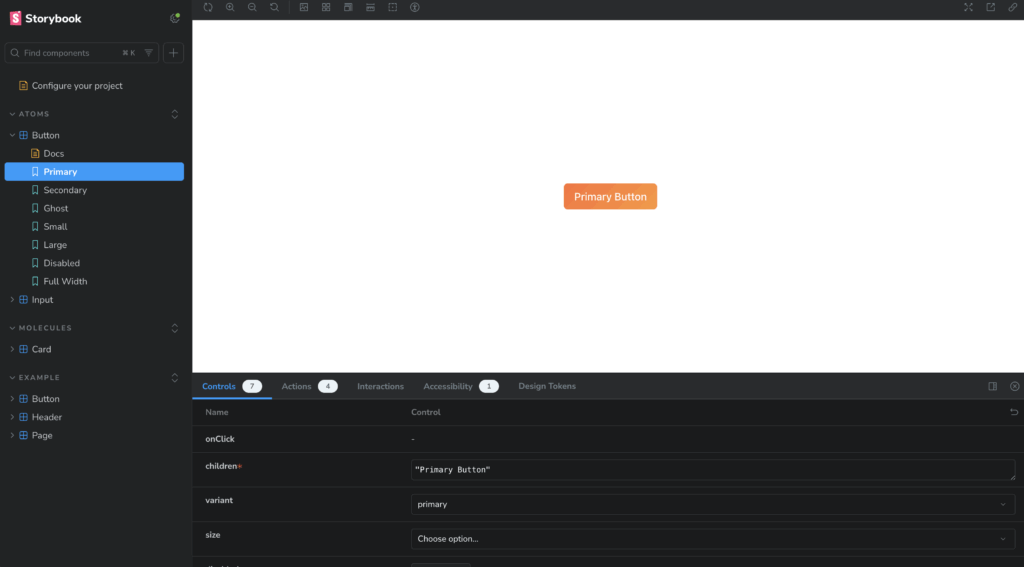
設計図を元に依頼したストーリーブックが完成しました。
どうやら、ATOMSという最小単位のコンポーネントがあり、ボタンやアイコンなどを作っていくみたいなので、とりあえず確認できるくらいのものを作成しました。
他にも、MOLECULESというコンポーネントがあり、ATOMUSを組み合わせてレイアウトとして保存しておくみたいです。主にカードレイアウトとかですね
便利!!
とりあえず今回の目的はちゃんと実装できるかの確認作業なので、実装はここまで!
5. Git 配布 & CI/CD 構成
作成したものをgitにアップし、npmでインストールできるようにしました。
.github/workflows/ui.yml
├ build-storybook → Chromatic Publish
├ pnpm test # Vitest
└ pnpm publish --filter packages/ui- バージョニング: Changesets で SemVer & CHANGELOG 自動更新
- レビュー: Chromatic UI Review → デザイナーがブラウザ上で差分確認
- デプロイ: Storybook 静的ビルドを Vercel へ Push Preview
6. 他プロジェクトへの導入テスト
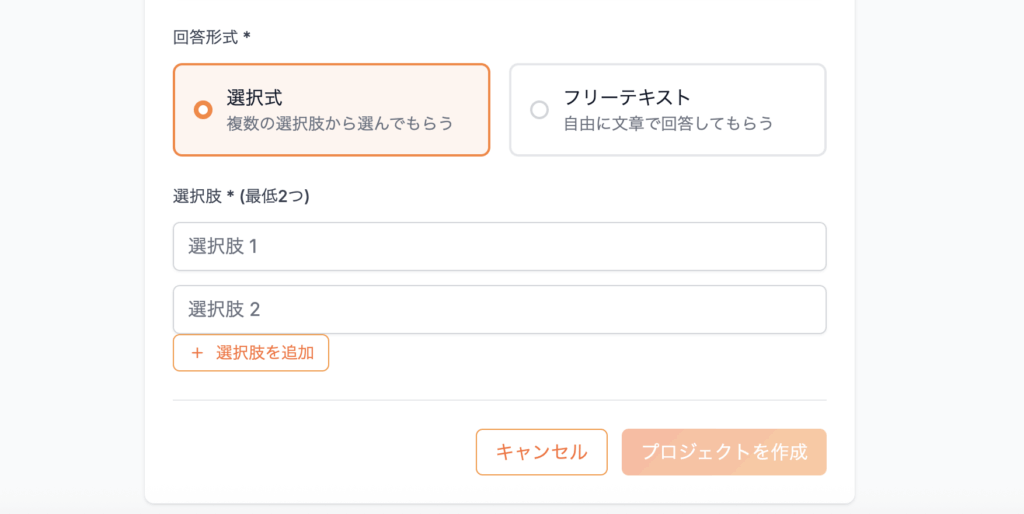
実際に作ってみたものを作成中の既存プロジェクトにインストールし、反映して確認してみたところ、しっかりと反映されていました!

7. 振り返り
- 良かった
- AI が 設計要件を出力 → タスク化が高速ですぐに作業に入れた
- 出力したものから基本構造を作成してくれるのでデザインに集中できる
- gitにあげるだけなので作るのも再利用も簡単でコスパ良し
- 課題
- かなり作り込んでもちゃんと反映できるか心配
- Figmaで使う場合も調べたい
まとめ
なんだかんだで二日間くらいで結構簡単に実装できてしまいました。中身を充実させせば、これだけで今後の開発の効率をぐんと上げてくれそうなので、やってみて良かったと思います!
何個かバイブコーデイングをしてきたおかげもあってか、作業のフローの組み立てが上手くなったと感じています。これを活かしてデザインシステムを完成まで頑張っていこうと思います!